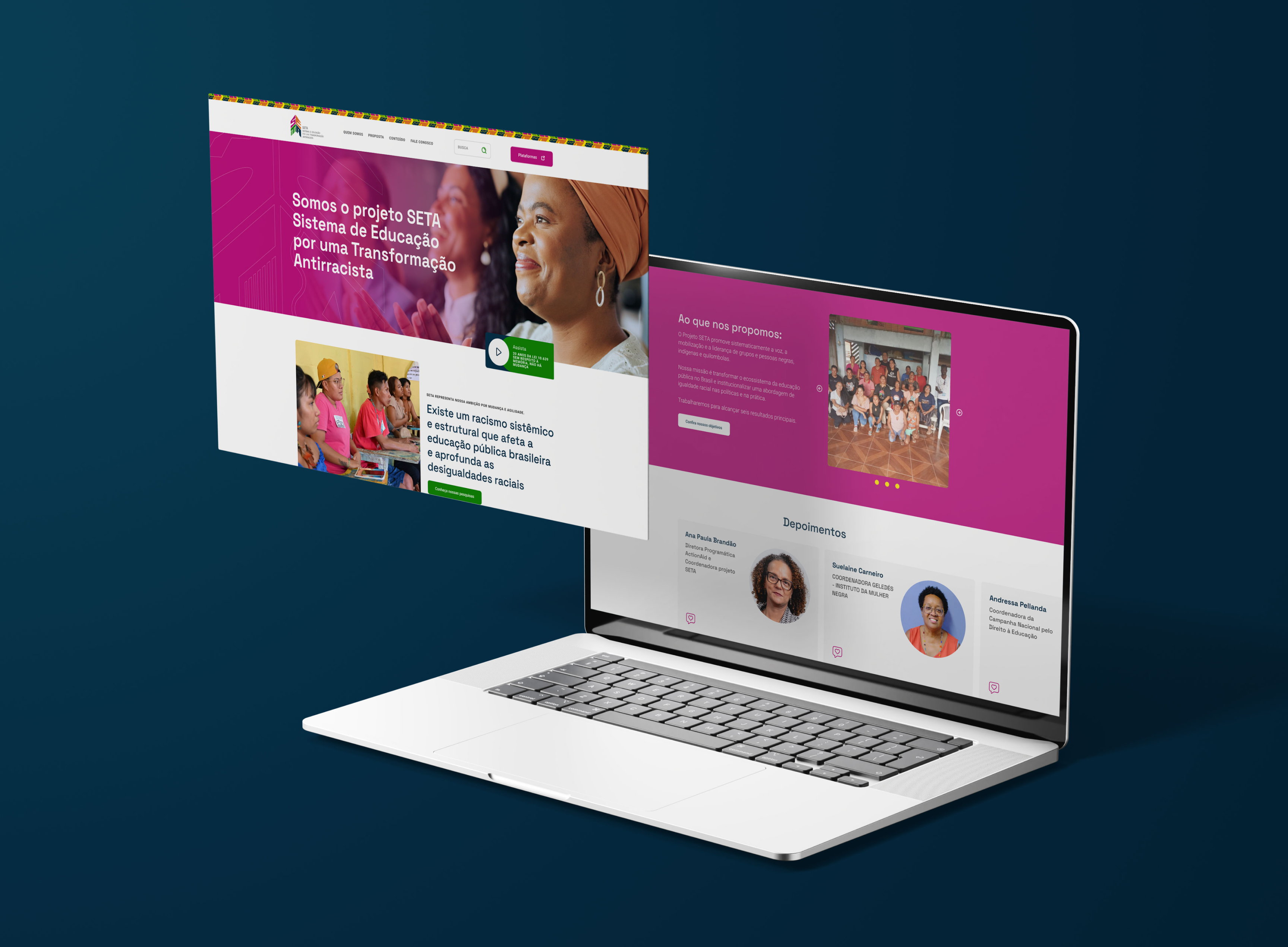
Website for Non Profit Organization SETA
PROJECT SUMMARY
SETA Project is one of the awardees of the W.K. Kellogg Foundation’s Racial Equity Challenge 2030
Their mission is to revolutionize the landscape of public education in Brazil and establish a framework for promoting racial and gender equity in both policy and practice. In order to accomplish this, their website required a comprehensive redesign. My responsibility was to seamlessly align their branding principles and visuals with a fresh, functional, and user-friendly website. To achieve this objective, I conducted thorough research, devised a streamlined user flow plan, and implemented cohesive design principles consistently across all pages of the interface.
ROLE
UI/UX Designer
CLIENT
SETA Project
DELIVERABLES
User Interface • User flow • Web design • Responsive Design

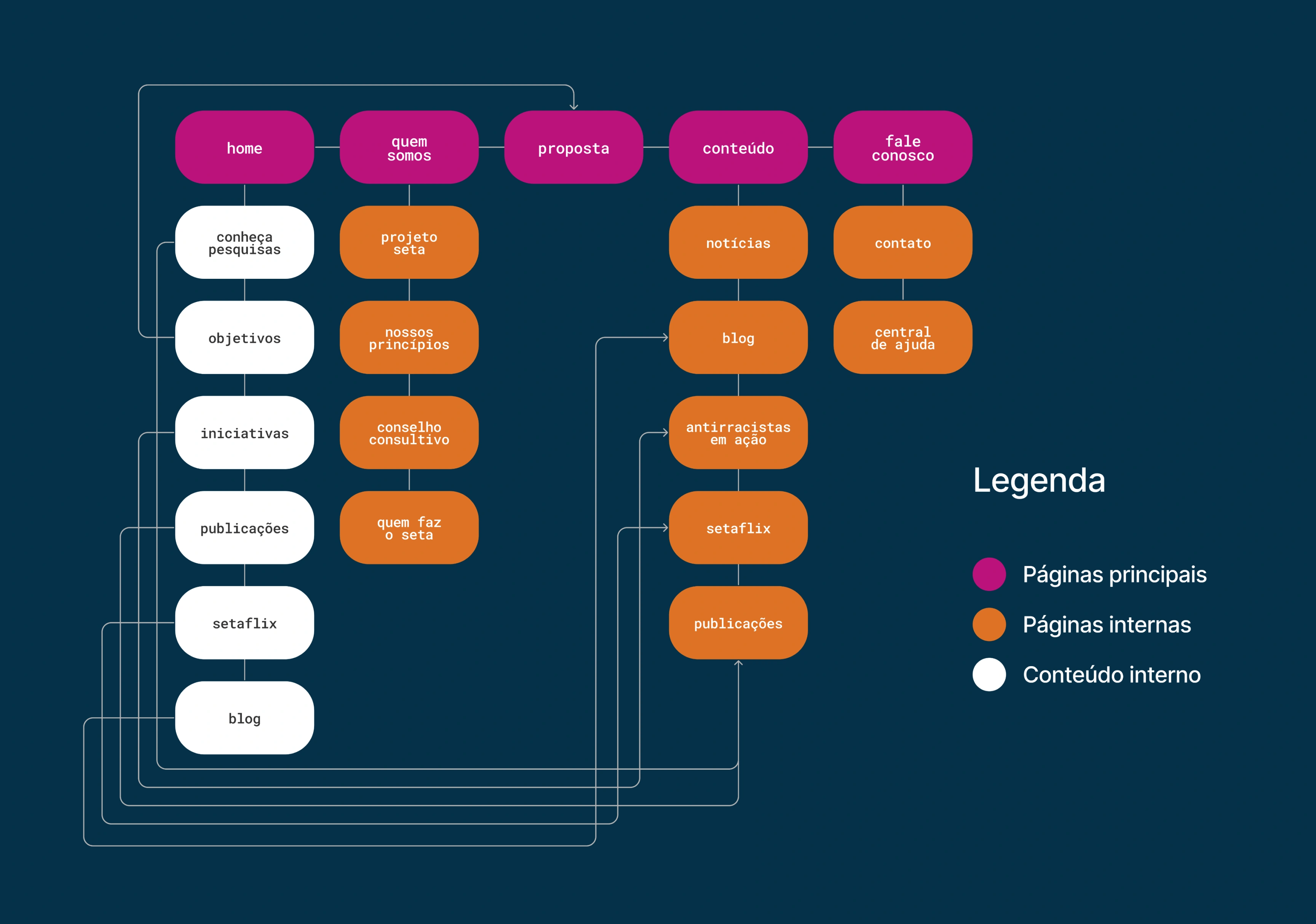
User flow and pagination
To kick off this project, I doodled a user-friendly roadmap for the new website during our chat with the client. We took a peek at the old website, figuring out what we wanted to keep in the new version and what needed a fresh twist. The outcome was a tidy sitemap that makes navigation much simpler.

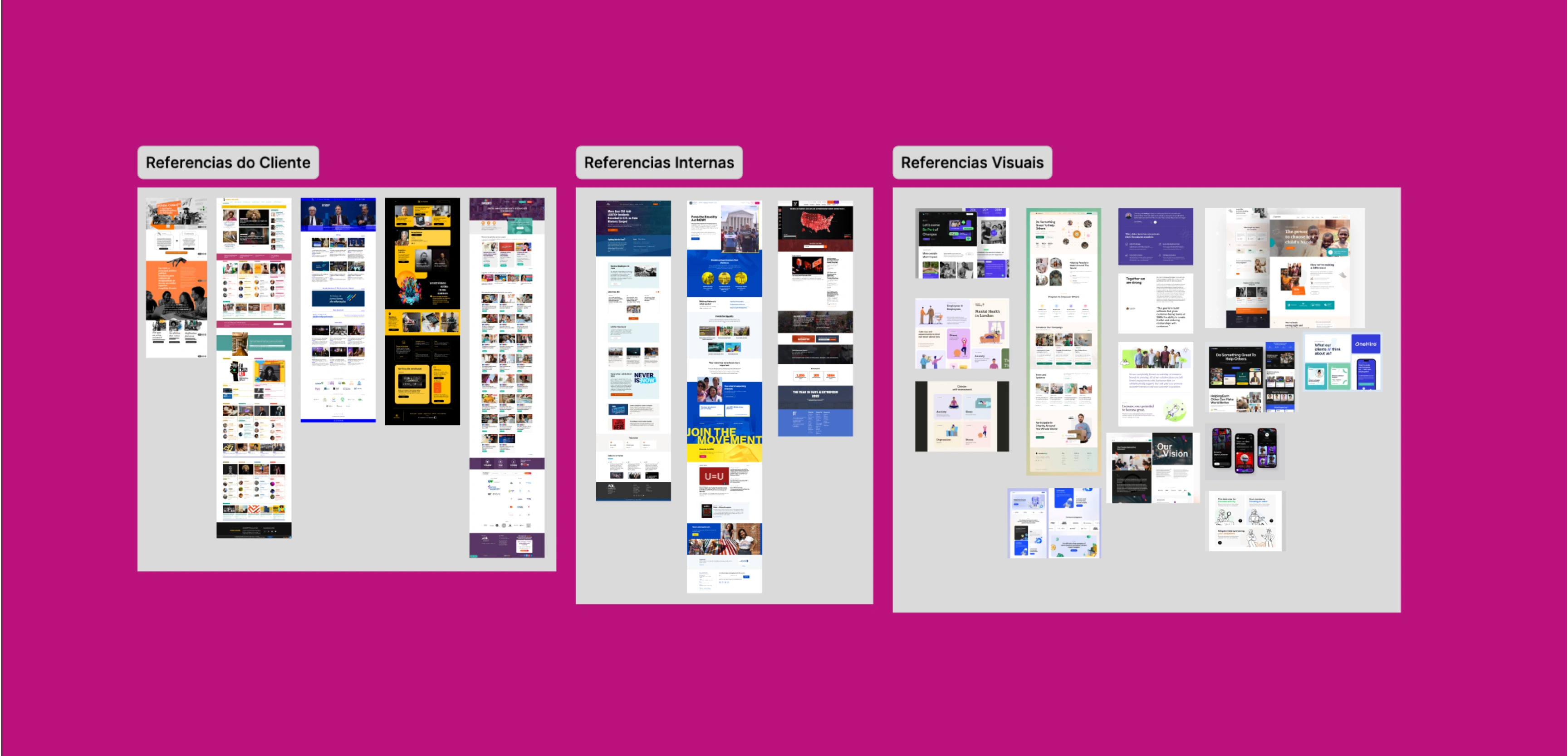
Research and brainstorming
Before diving into the details of designing the website, I took a moment to check out how other similar groups organize their websites. This phase helped outline the project's direction, identify potential challenges, and lay the groundwork for the subsequent design and development stages.

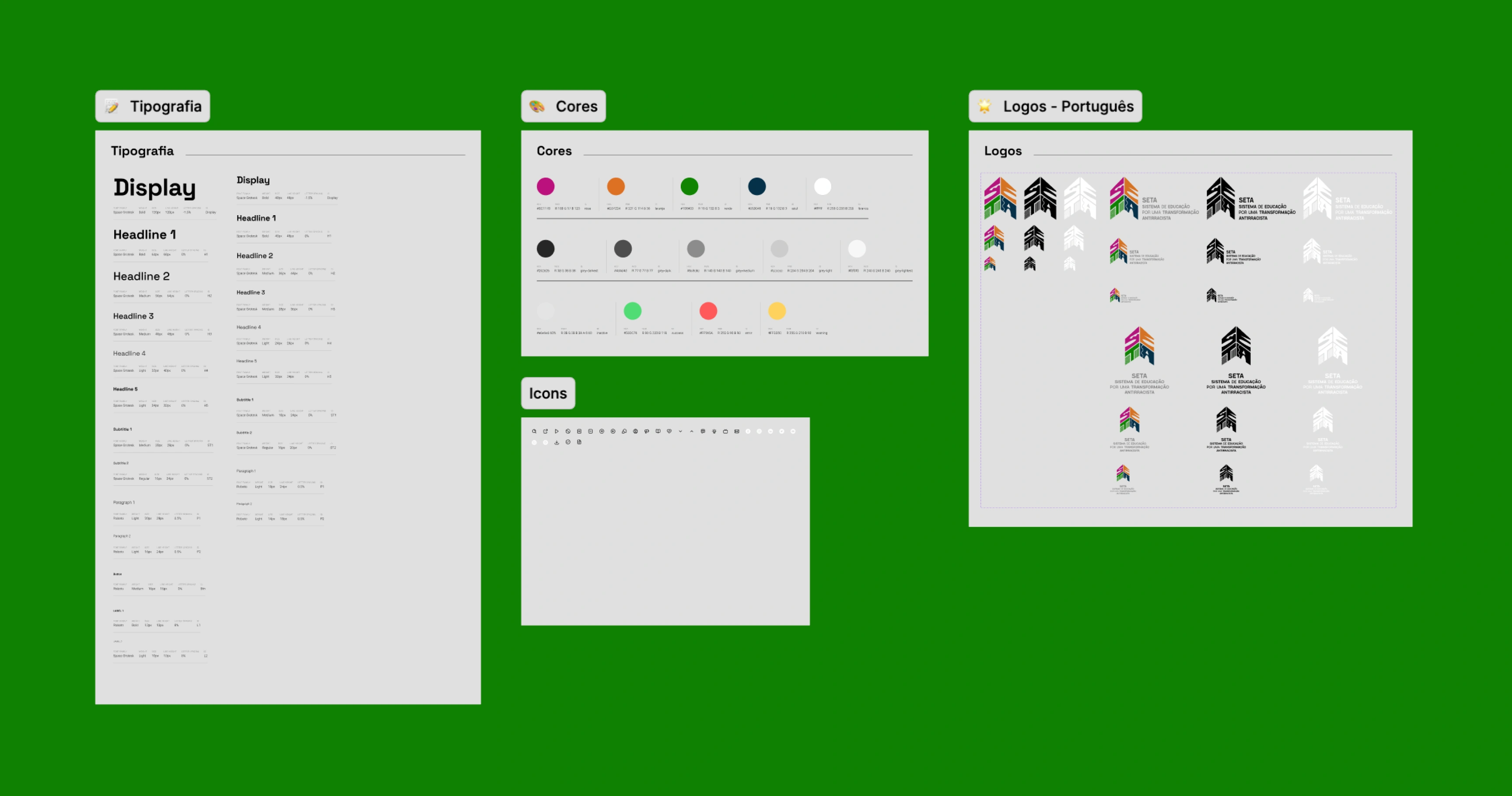
Design System and Components
Following that, I structured the Design System in alignment with the client's branding guidelines. This step played a pivotal role in facilitating a smooth handoff process later on.

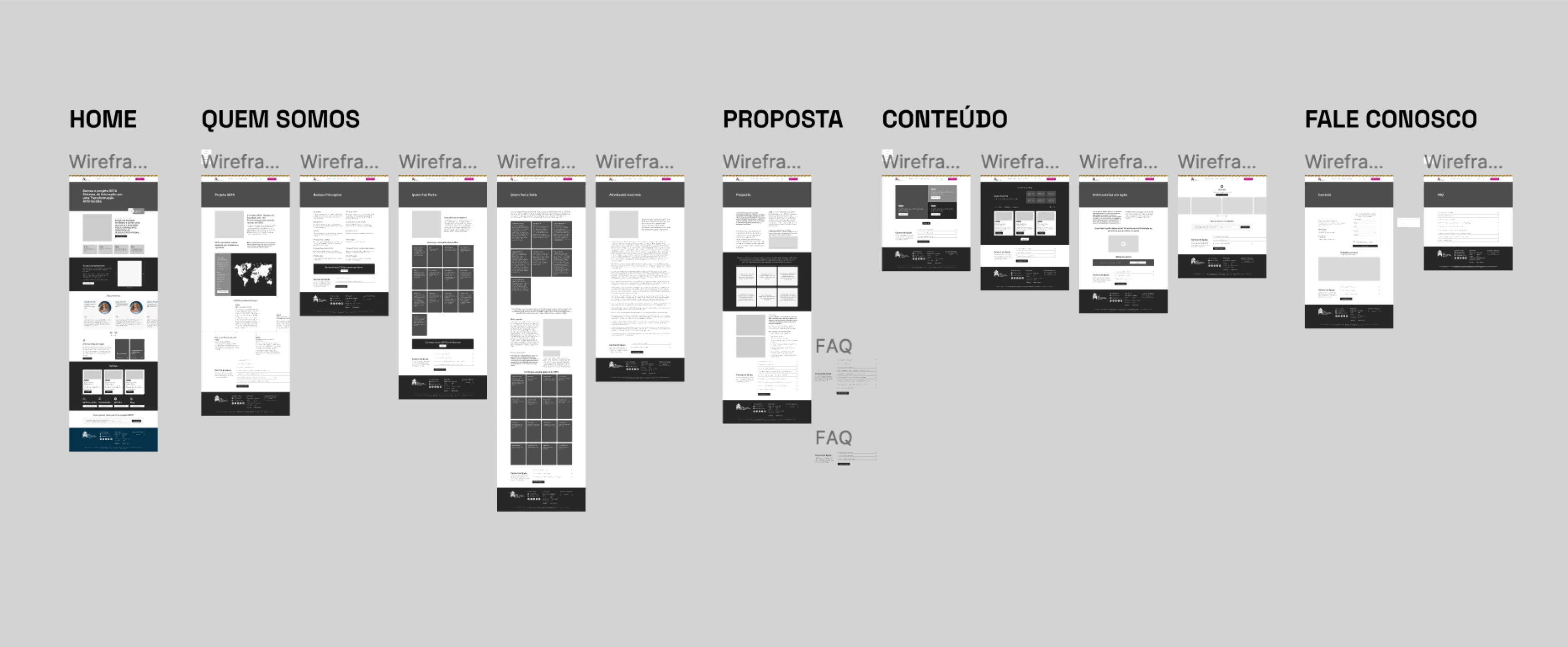
Wireframing
Prior to initiating the layout, I organized the wireframes for all pages using low-fidelity prototypes. This approach simplified the validation process with the client.

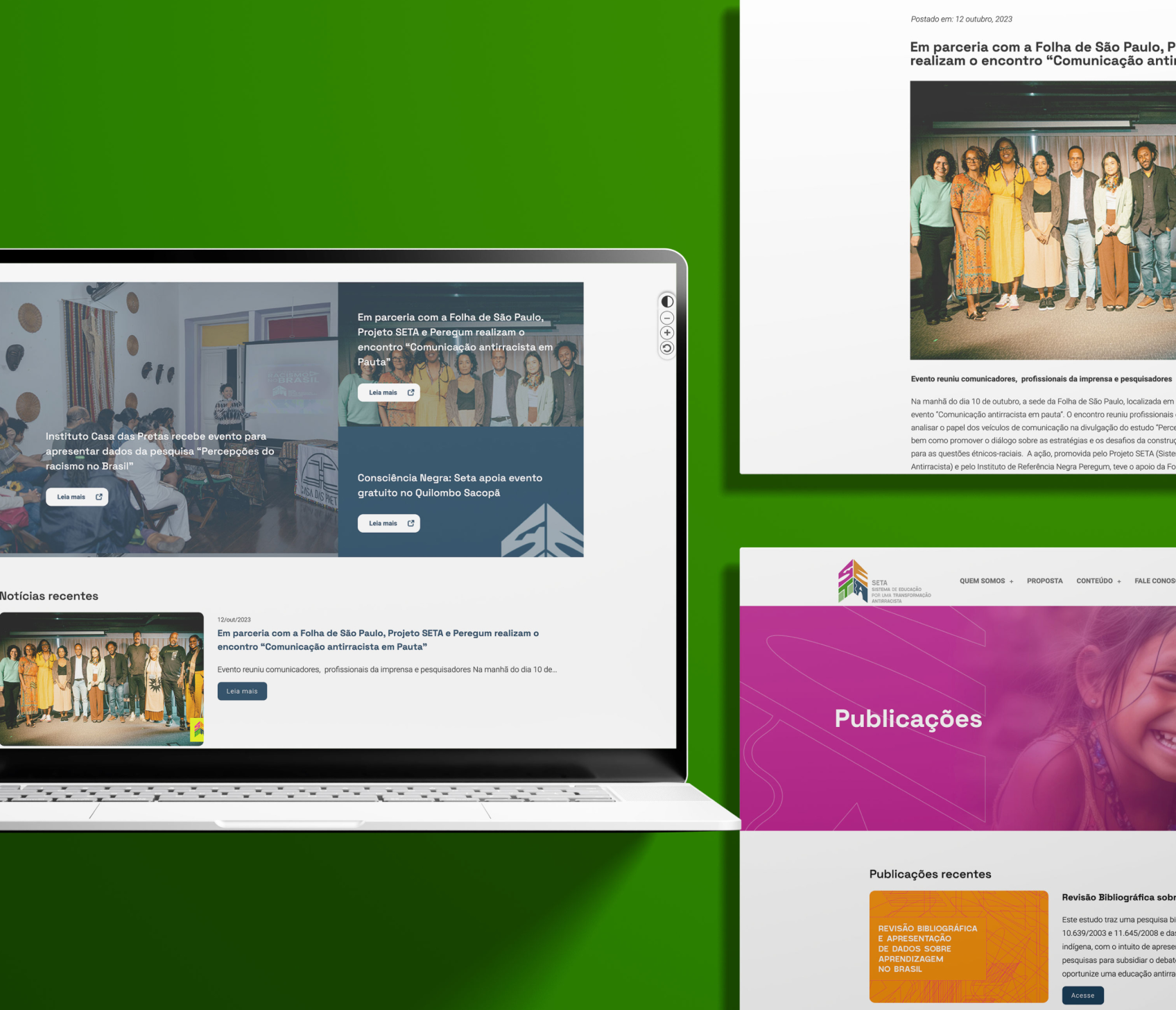
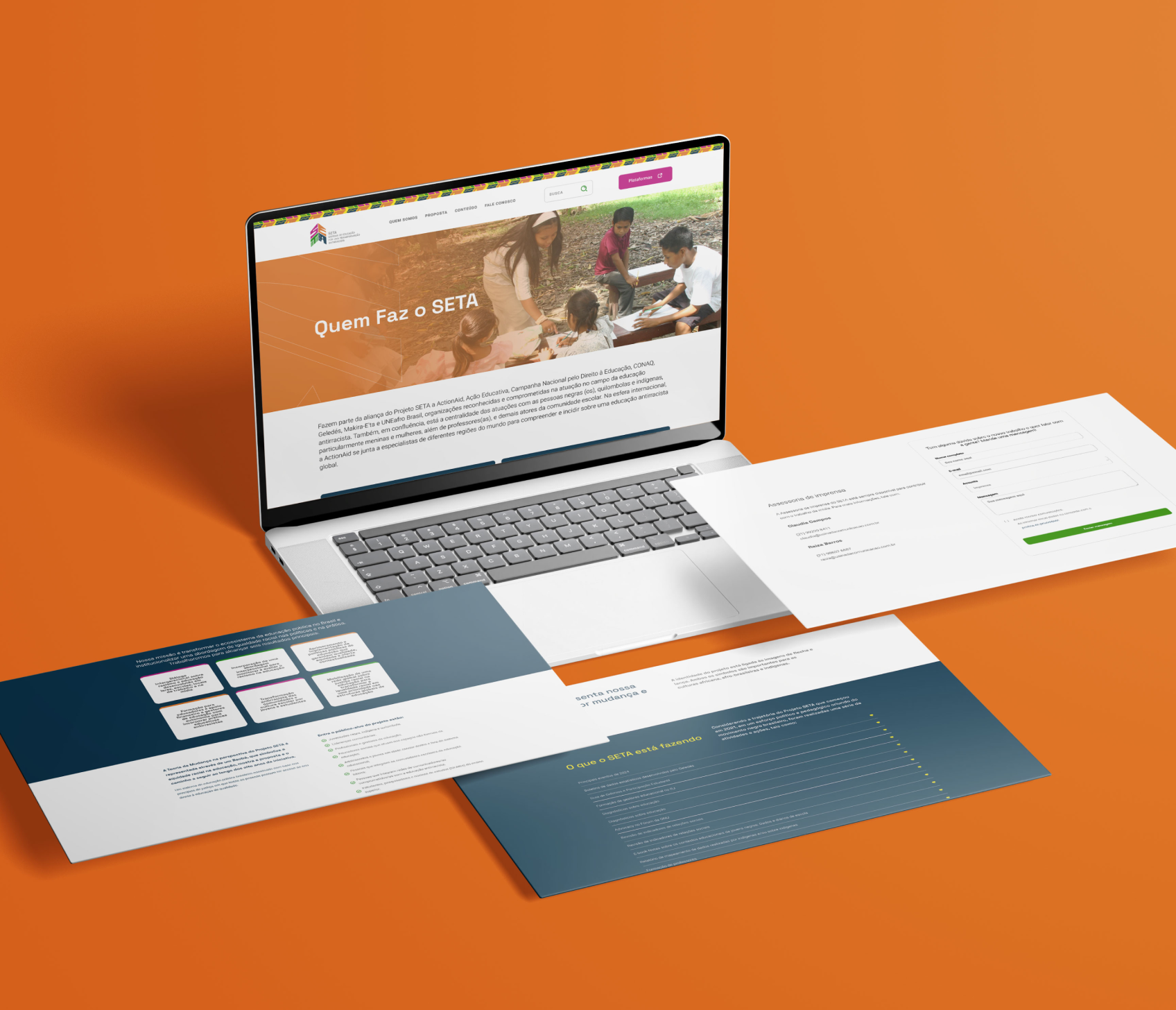
Page Layouts